概要
- 技術ブログを立ち上げる目的とか狙いとか、運用で困るといった考察は、TechBlog運用の難しさとHERPでの考えについてに書いてある内容と同じことを考えておりました。ただ、blog hubを立ち上げたくても立ち上げコストがかかるからプライオリティを下げてました。
- そんなところで、@catnose99さんがblog hubを構築するOSSを公開してくれたのでforkして利用してみました。
- Forkしたコードは公開しております
- 10分ぐらいで構築できると思います。
主な設定
コードはNext.jsのSSG(Static Site Generators)で書かれています。ソースコードのコミットログを見てもらえればわかると思いますが、Forkした上で、主な設定はこれ。
設定項目はきれいに外出しされていて超簡単です。
ホスティング
Vercelを使っています。github organizationと連携するので有料($20/month)になりますが、最初の2週間は無料です。個人アカウントなら無料のようです。
普通に設定すると minedia-engineer-hub.vercel.app のようなホスト名でホスティングされます。自社ドメインで運用したいので独自ドメインの設定をします。
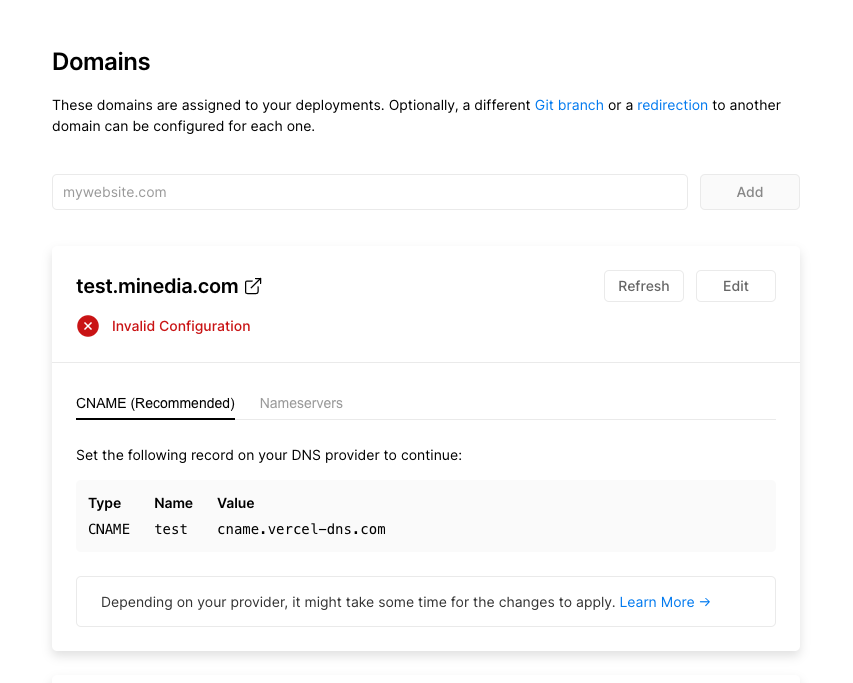
Vercelの管理画面上で独自ドメイン + TSLの設定をすることになるわけですが、非常に簡単です。まずドメインを新たに追加します。
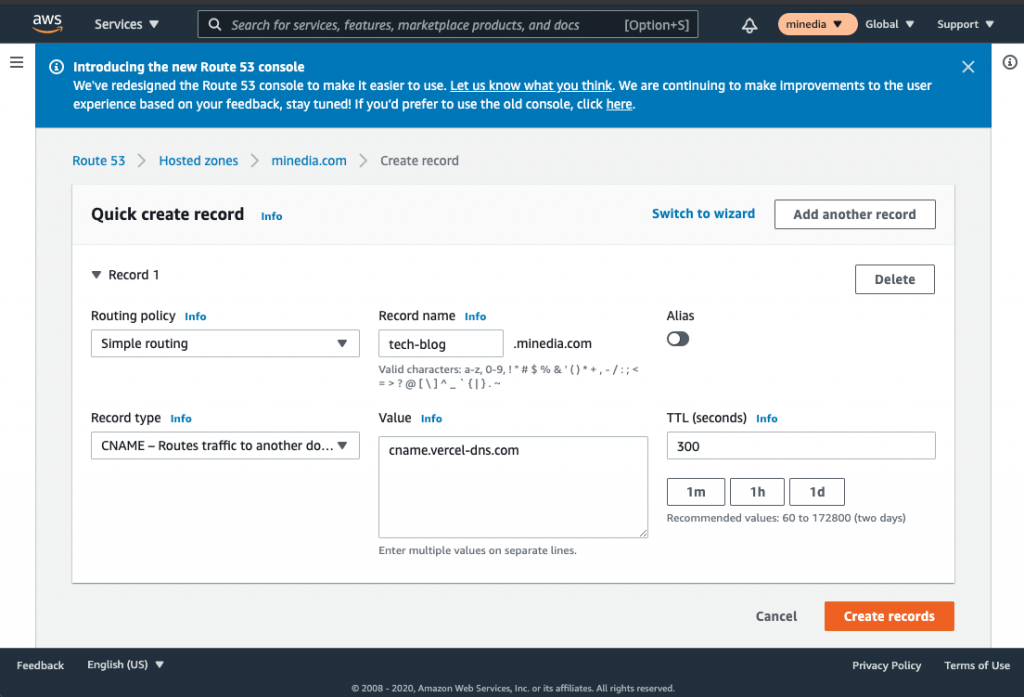
そのうえで、オーナー確認をするためにDNSの設定を自分のドメインに追加します。初期状態ではドメインの所有者確認ができていないので “Invalid Configuration”と表示されます。

CNAMEを1つ入れるだけです。

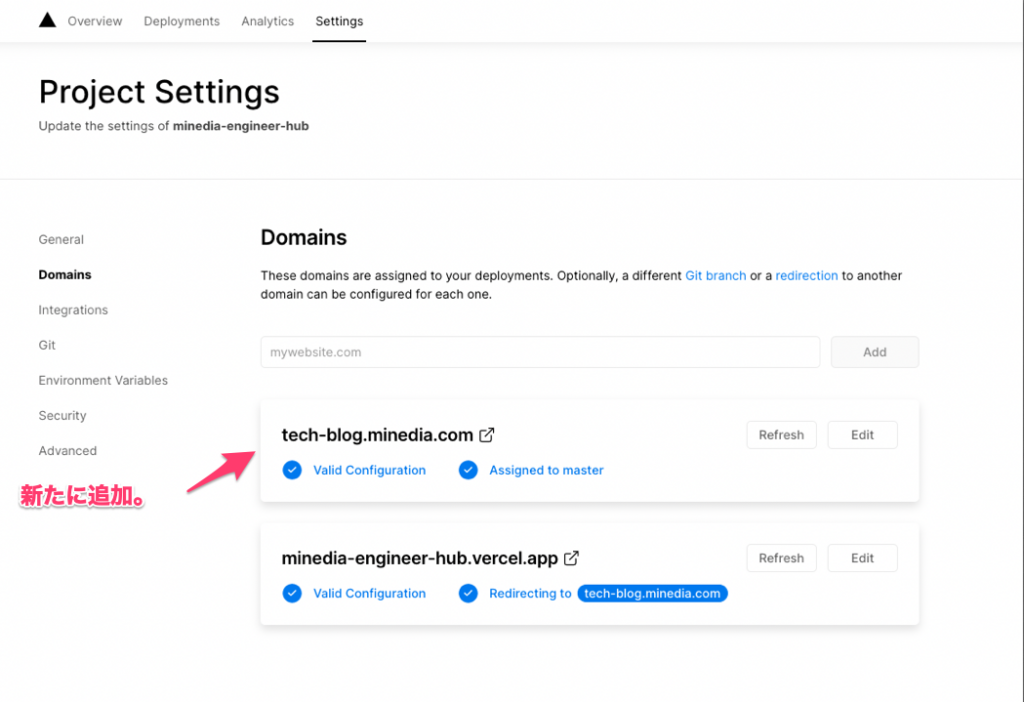
再度設定ページを表示すると、Valid configurationになります。

そしたら、独自ドメインで表示されるようになります。
https://tech-blog.minedia.com/ => zennへ移行しました。https://zenn.dev/p/minedia
githubなので、社内のエンジニアだけでなくbizの人もpull requestを出すことで運用できます。
定期的なデプロイ
初期設定のままでは、静的なファイルなので誰かがコンテンツを書いてもHub側のページは更新されません。pingを送ることで更新するのが一番良いのですが、pingを送ることに対応していないblogが多いので定期的に自動更新をします。
Vercelではcronに対応していないのでGithub Actionsからデプロイをトリガーします。
設定ファイルはこちら。(この設定内容が世の中に出回っていないので貴重です)
name: Deploy production site
on:
schedule:
- cron: '5 1 * * *'
jobs:
cron:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: amondnet/vercel-action@v20
with:
vercel-token: ${{ secrets.VERCEL_TOKEN }} # Required
github-token: ${{ secrets.GITHUB_TOKEN }} #Optional
vercel-args: '--prod' #Optional
vercel-org-id: ${{ secrets.ORG_ID}} #Required
vercel-project-id: ${{ secrets.PROJECT_ID}} #Required
scope: ${{ secrets.VERCEL_SCOPE }}
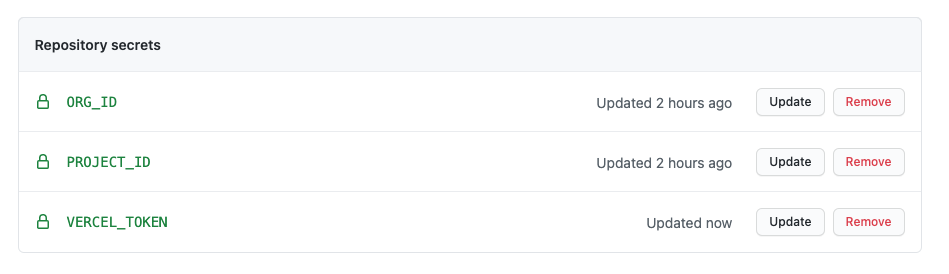
環境変数を設定するために、ローカルで npx vercel を打って、セットアップします。
その後、.vercel/project.json の中に書かれた情報を使って環境変数を追加します。



まとめ
- 短時間で会社の技術ブログを立ち上げられました。
- 自分の個人BlogのRSSを登録するということもあり、定期的に記事は書いているので、更新が止まった感じの寂れた感じは出ないはずです。
- 会社で使っているや社内の雰囲気はこちらのスライドを御覧ください。








Comments