概要
- DBに大きく変更を加えるリリースだったのでサイトを止めて作業する必要がありました。
- サイトの一時的なメンテナンスの場合は、HTTPレスポンスは503を返すのが正しいやり方のようです。
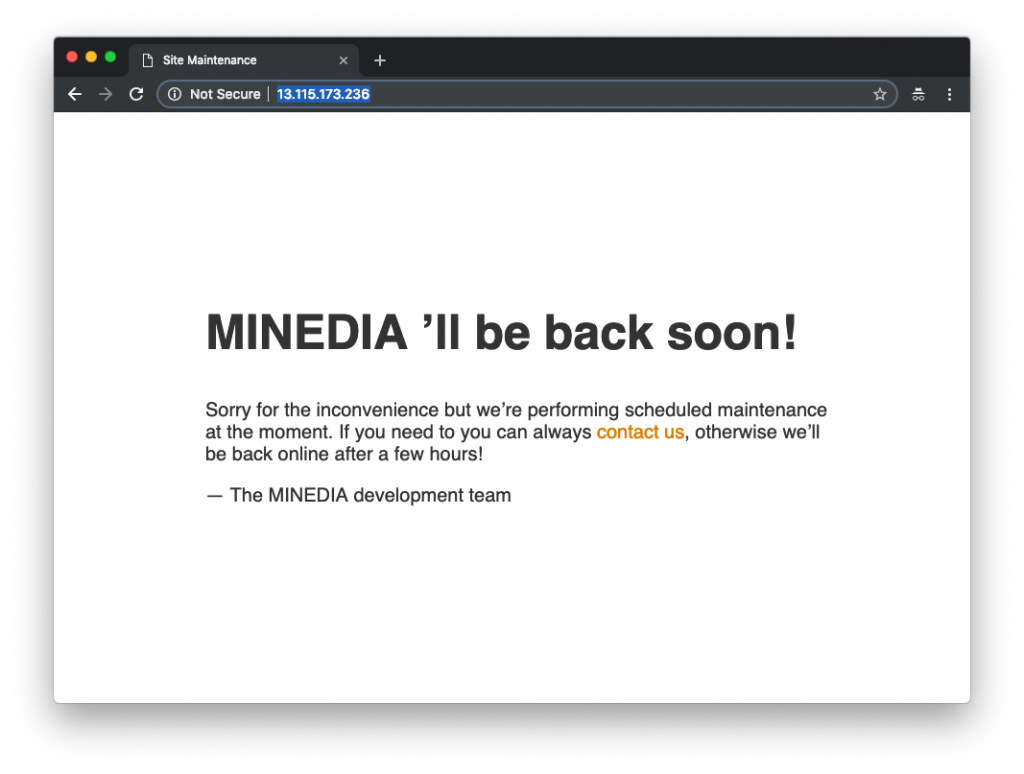
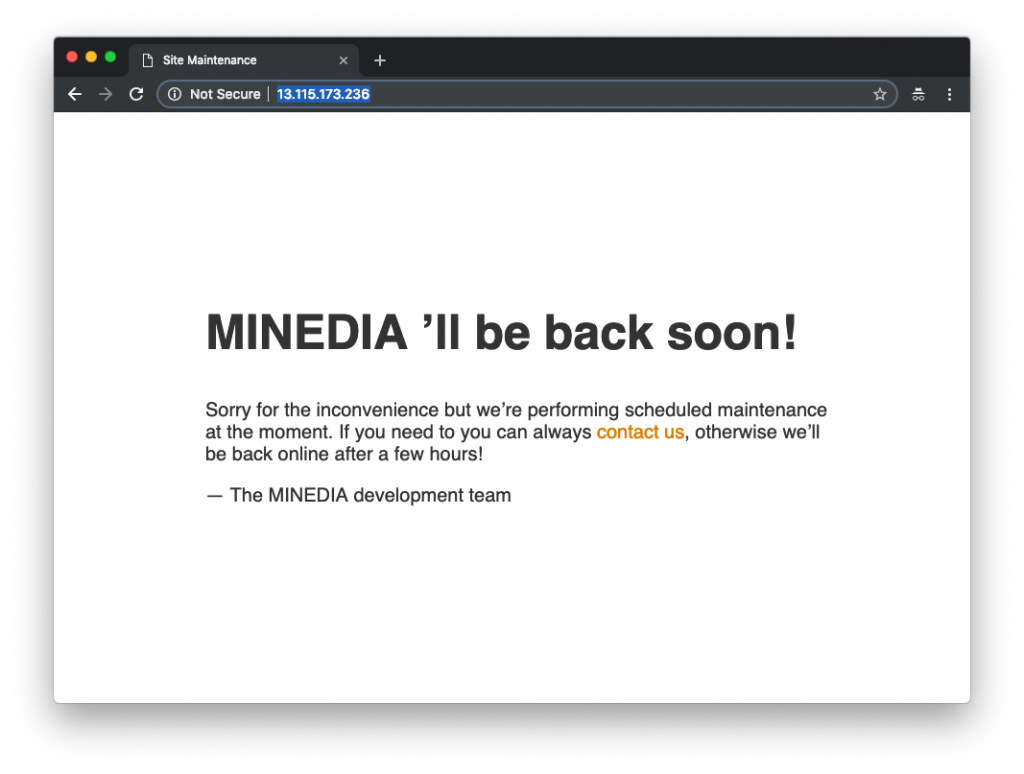
- ALBの5xxページはダサいので、ちょっとかっこいい503ページを出力したかったです。
- ALB(ACM) -> EC2 -> RDS 構成だと簡単に切り替えができます。
- しかも、管理画面だけ本番サーバに繫ぐとかをポチポチするだけで。
- 普通ならIP制限とか、nginxの設定を入れて、テストして、nginxの動作確認をしたり、nginxを再起動したりと面倒な事があります。
- クラウドでサービスレイヤー毎に綺麗に抽象化しているなら柔軟にブラウザだけで操作できます。
設定
- メンテナンス時に受けるEC2を作って、ALBからのtarget groupを設定しておきます。
- Amazon Linux 2のインスタンスを立ち上げ、yumでnginx nginxの設定はデフォルトの設定に以下の return 503; を追加するだけ。
- これによってどこのページにアクセスしてもHTTPレスポンスコードとして503が返るようになります。
location / {
return 503;
}
補足
- 追加で、ALBのヘルスチェックを使うならば、ヘルスチェック用のエンドポイントを追加して200を返すようにしておきます。
location /healthcheck.html {
return 200;
}
- では、nginxが503のステータスを返却した際に、どんなページが表示されるのかというとerror_pageディレクティブで指定した50x.htmlファイルが返されます。
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
ページの準備

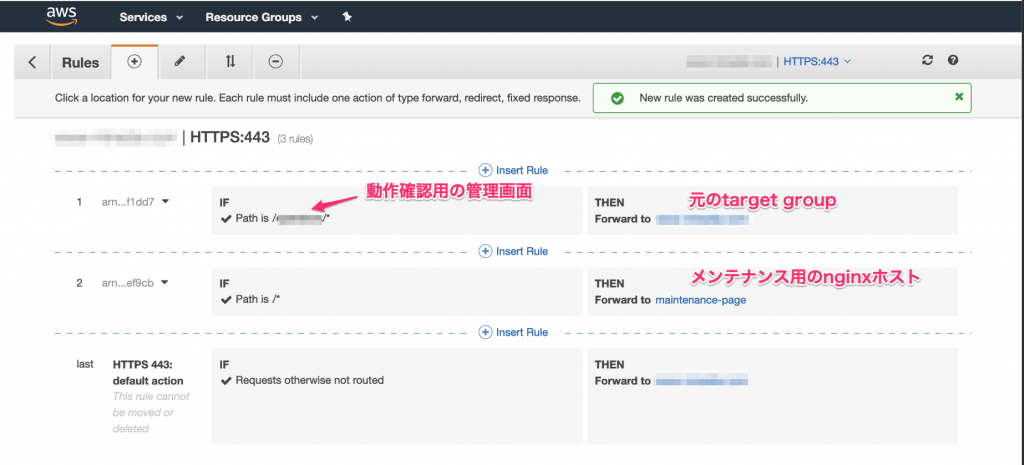
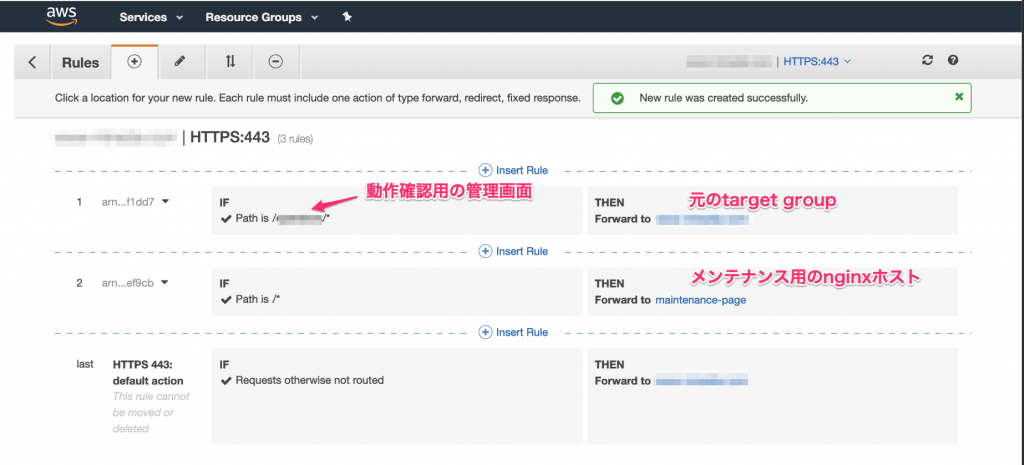
ALBの設定
- ユーザ向けのページへのアクセスだけをメンテナンス用のターゲットグループへフォワード。反映はタイムラグ無しで行われました。
- (ちなみに、HTTPのHostヘッダでルーティングする設定であるhost based routingの場合は、積集合で条件が書けないので無理そうな気がします。)

- メンテナンスページを表示している間に、RDS snapshot, デプロイ, 動作確認, 公開前のRDS snapshotなどを行って終わり。











Comments