概要
- コーポレートページや、ランディングページなどの静的サイトを自動デプロイする設定を行いました。
- AWSの基本設定に追加して、CircleCIの設定ファイルを1つだけ追加するのみで出来ます。
- 一般的な構成のはずなのに、設定ファイルが出回っていなかったので作りました。
前提となるサービス構成
- CDPのCache Distributionパターンで静的サイトを運用している場合。
- S3(Public Hosting) -> CloudFront (AWS Certificate ManagerでSSL配信) やり方

設定方法
CircleCI
- CircleCIの管理画面から、github連携を行う。
- 以下の設定を
.circleci/config.ymlに入れる。- 括弧内は、自分の環境に合わせる。
- S3のbucket名
- CloudFrontのID
- CircleCIの環境変数にAWSのアクセスキーを入れる。権限は、S3の読み書き、CloudFrontのVarinsh追加。
AWS_ACCESS_KEY_IDAWS_SECRET_ACCESS_KEY
- githubへpushすると2分後ぐらいにはS3に入り、その1分後にはCloudFrontのキャッシュも消える。
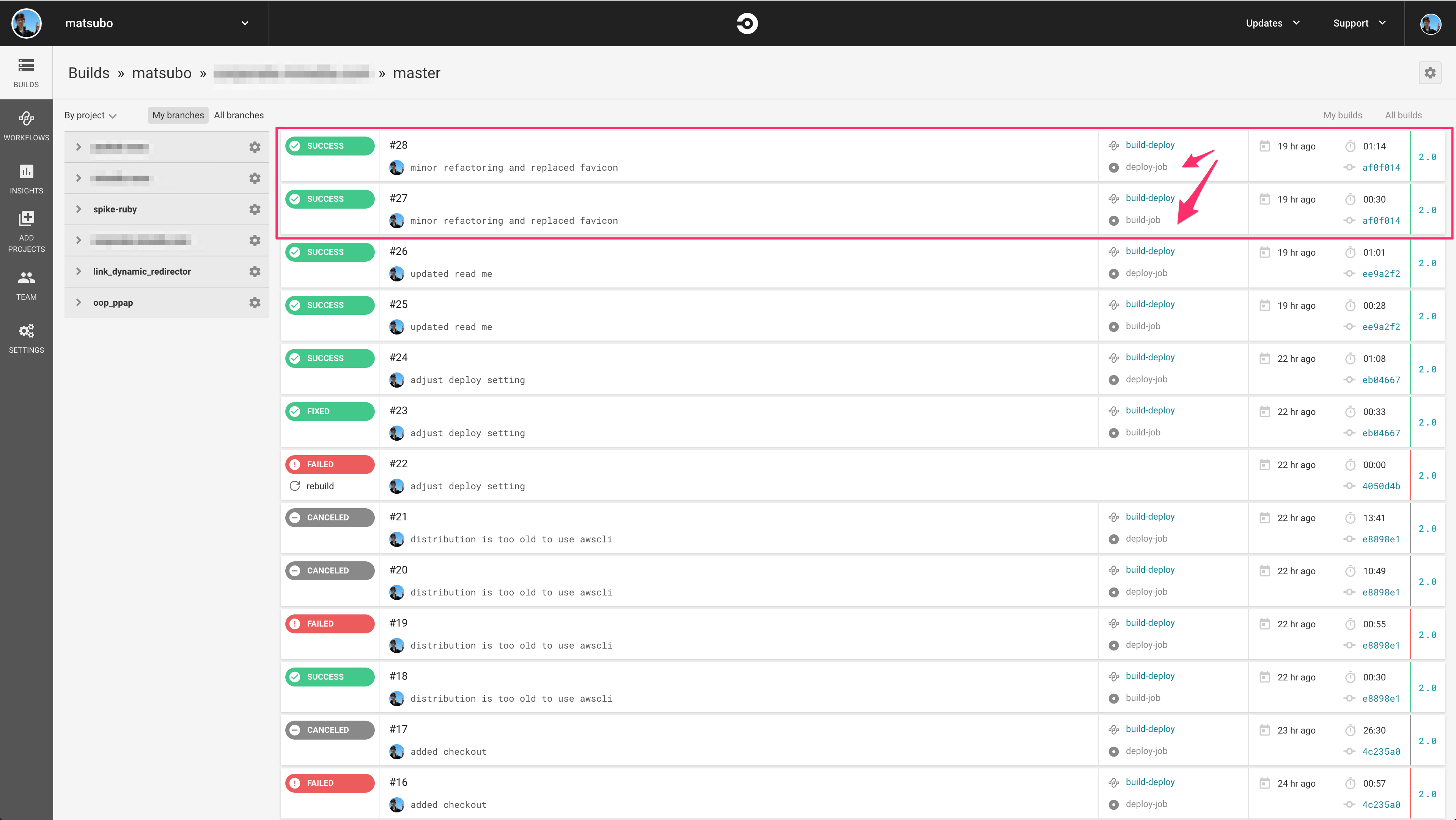
- CircleCIのビルドには以下のように出る。buildが走り、deployが走る。

考察
- 良い点
- デザイナーやビジネスサイドに更新作業を委譲できる。
- 無料
- CircleCI 2.0のラーニングが出来た。
- 悪い点
- 新しめの
awscliだとパラメータが少なくて設定が楽(この記事の方法)。そのために、最新のawscliをインストールする手順がちょっとかっこ悪い。 - dockerイメージのキャッシュをすればもっと速くなるけど、設定ファイルが汚れるから今度。
- 新しめの









Comments