背景
- Payment Advent Calendar 12月10日分
- Webhookにて、サーバサイドで決済情報に変更があった場合の通知を受け取ってみます。
- Webhookの利用頻度は少ないのですが、決済ゲートウェイ側でチャージバックや、やむを得ないキャンセルが行われた場合、マーチャントで保持している決済情報を同期を取るために重要になります。
概要
- Webhook受信プログラムを書きます
- Webhookで受信したデータを表示します。
-
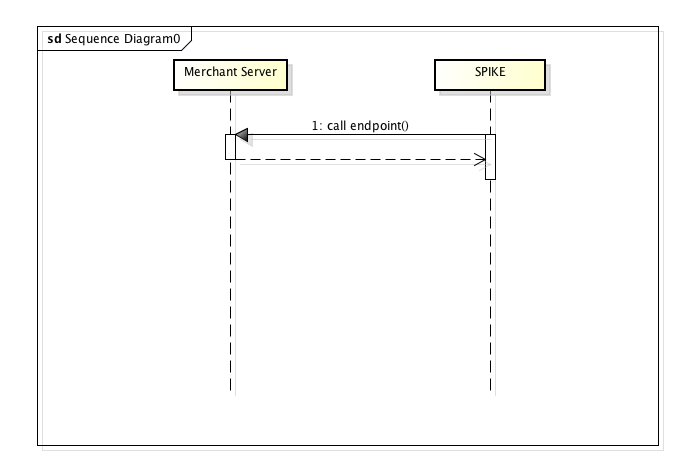
Webhookのシーケンスはこんな感じになります。

デモ
- デモページ
- github
1ページ目
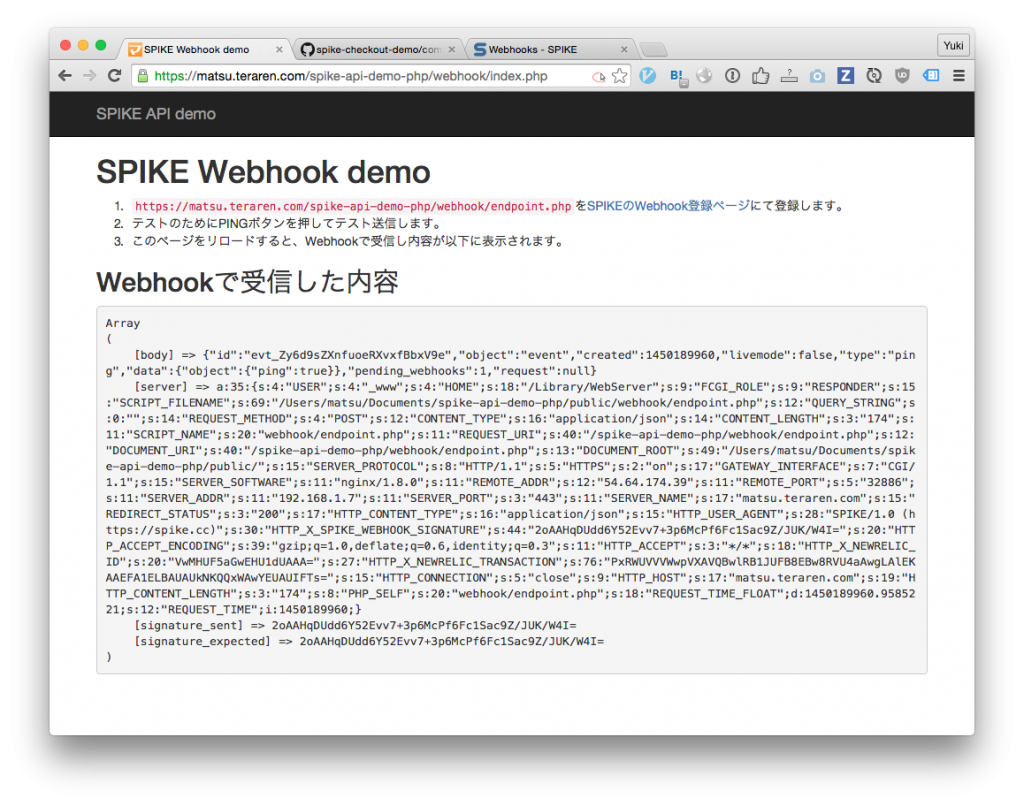
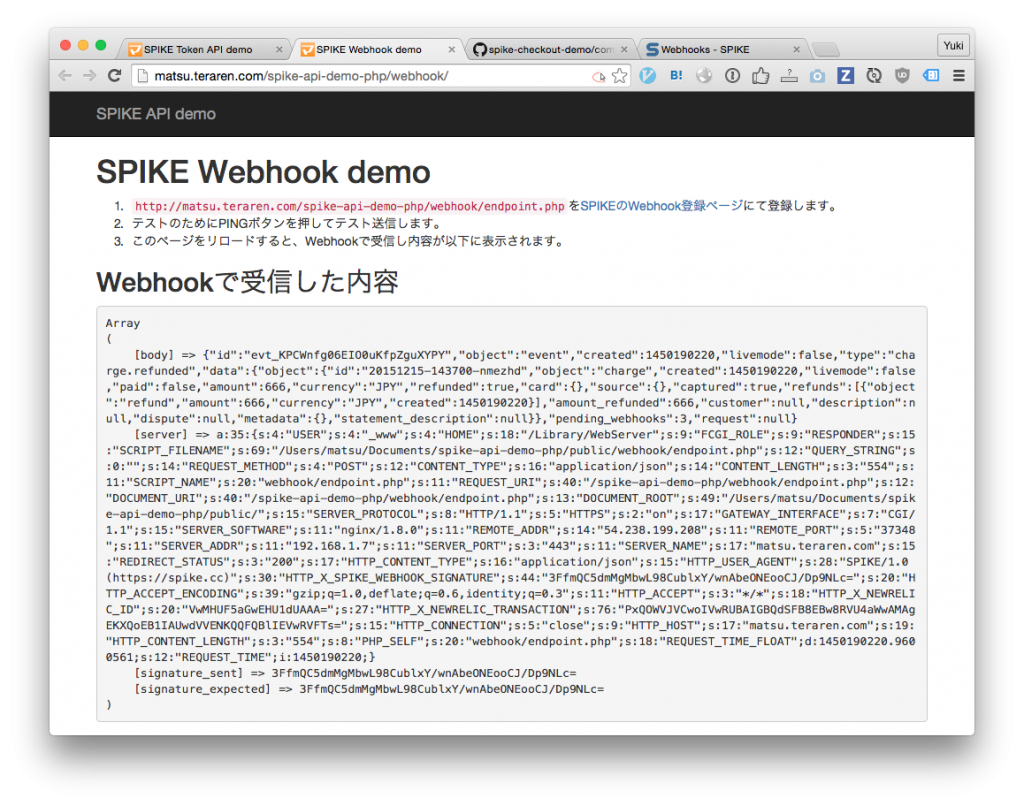
- 説明とともに、前回受信したWebhookの内容が表示されています。

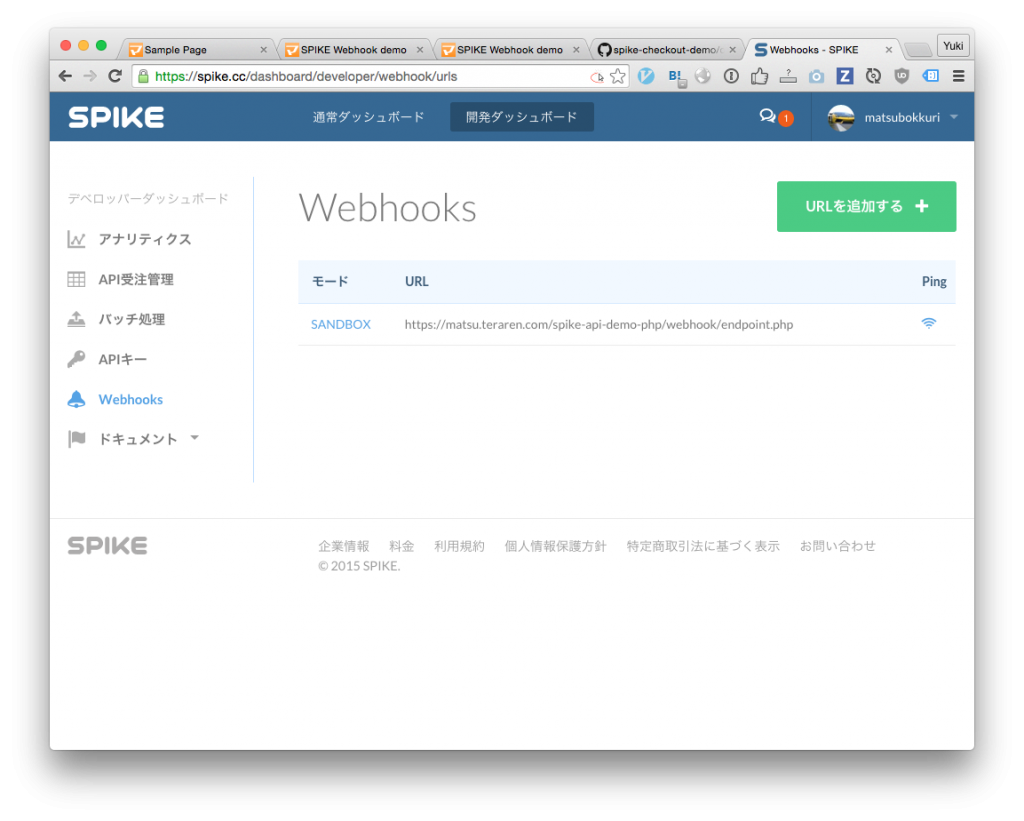
エンドポイントのURLをSPIKEのWebhook管理ページ上で登録します。
今回のでもプログラムの場合のエンドポイントURLはこちらになります:https://matsu.teraren.com/spike-api-demo-php/webhook/endpoint.php
またはhttps://matsu.teraren.com/spike-api-demo-php/webhook/endpoint.php

登録したら、テストのためにPINGを送ってみます。

以下のように、表示されたないようが変われば、正常にデータを受信できています。

Webhookで送られてくるデータは、送信元を保障するために、秘密鍵を利用したチェックサムなどを含んでいます。
ちょっと面倒ですが、サンプルプログラムのように送信元の検証をしっかりしましょう。
まとめ
- SPIKE側の決済情報の変更を検知するためにwebhookのエンドポイントを作りました。
- 一通りSPIKEのデモページをまとめました









Comments