背景
- Payment Advent Calendar 12月9日分
- 今日までは、クレジットカードに対して課金を行ったので、行った課金の管理を行います。
概要
- REST APIを使って、課金を管理します。
- 管理するオペレーションは、仮売上の実売上、実売上キャンセル、仮売上キャンセルの3つ。
- サンドボックスでテストしてみます。
デモ
- デモページ
- github
- ソースコード
- (SPIKE Checkout, Token APIのデモコードも1つにまとめました)
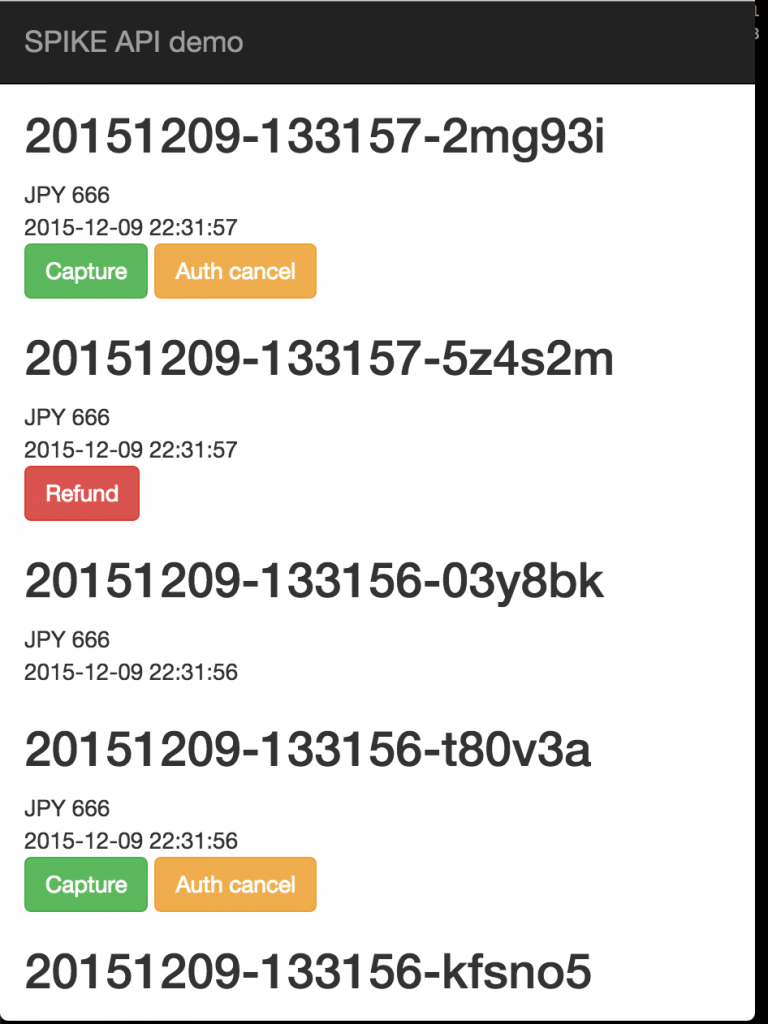
1ページ目
- こんな感じで受注一覧が表示されます。
- 今回はデモのため、ページングを行っていません。
- そろそろModelとViewを分離しないと、コードを書くのが辛くなってきました。

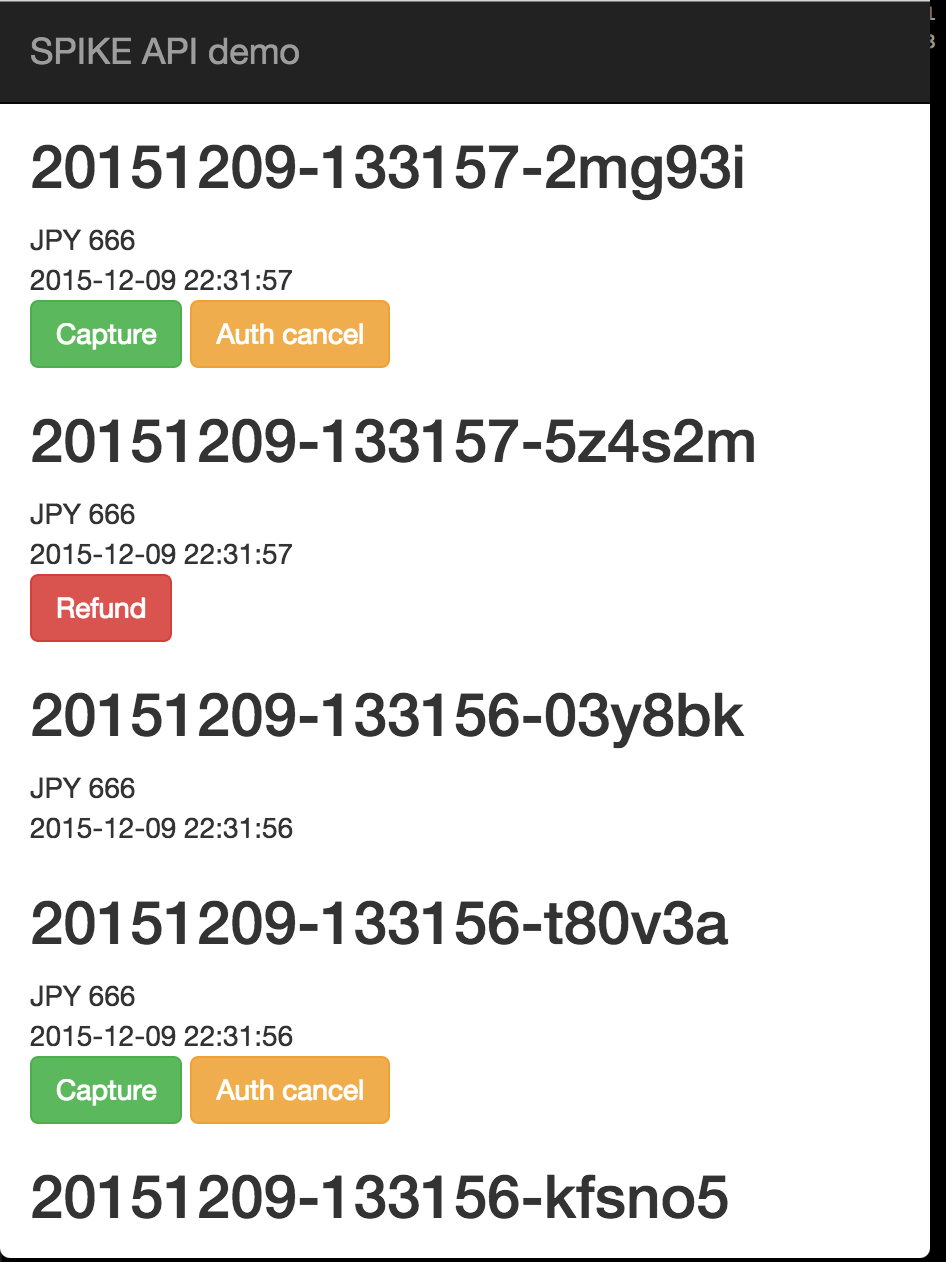
2ページ目
- 以下のような結果表示が出たら成功です。

- 決済部分の主要コードは以下のようになります。
- Viewとロジックが入り乱れてしまってすいません。
まとめ
- SPIKEのREST APIを作って、Webhookの受信ページを作ってみました。








Comments