背景
- Payment Advent Calendar 12月6日分
概要
- Yahoo!ウォレットFastPayの特徴を整理します
- APIのドキュメントの不足部分を解説します。
- サンドボックスでテストしてみます。
FastPayの特徴
- 経済条件
- 決済手数料がやや高め
- 決済手数料: 3.25%
- その代わり、月額費用が無料、トランザクションフィーが無料
- メリット
- クレジットカード番号をマーチャント側で保存しなくて良い(保存不可能)
- 継続課金対応
- REST APIで提供されているので、クライアントを実装しやすい
- デメリット
- 決済を全てAPIで出来る分けでは無い(次のセクションで解説)
- 決済ボタンのデザインが固定されてしまっている
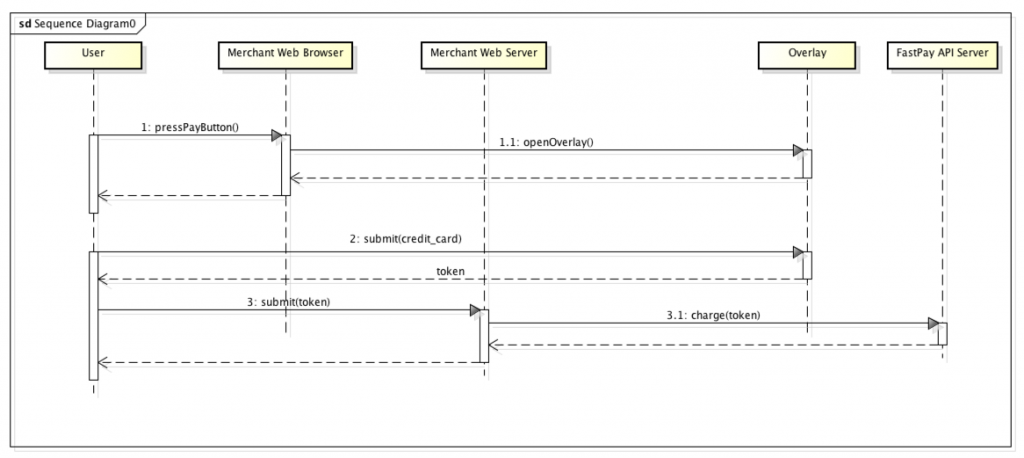
FastPay利用時のシーケンス
- 単発決済の場合のシーケンスを書いてみました。
デモ
- デモサイト
- github
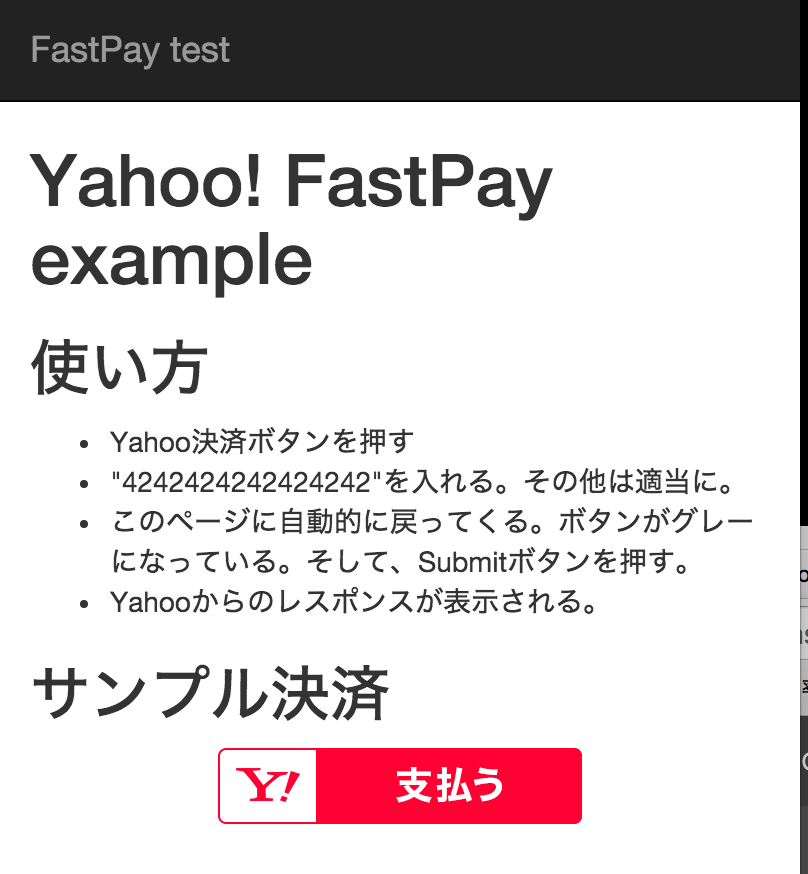
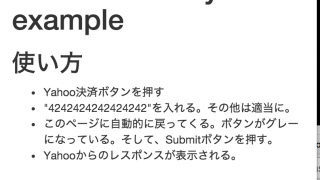
1ページ目
- サンドボックス環境で動作しています。
- カード番号に
4242 4242 4242 4242を入力し、他は適当に記入してsubmitします。
2ページ目
- 以下のような、FastPayのサーバからのレスポンスが表示されれば正常です。
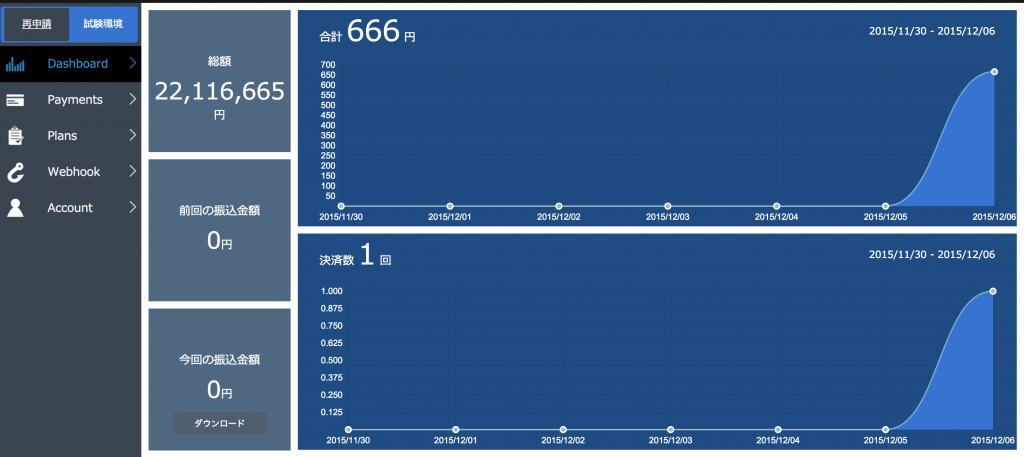
結果確認
- FastPayにログインして、結果を確認出来ます(デモの場合は、私個人のアカウントに表示されます)
要点解説
1ページ目
- 概要ソースコード index.html
- 決済ボタンを設置したい箇所に、scriptタグを設置するだけです。
- このscriptタグが自分自身を置き換えます。
- クレジットカードの入力を完了すると、自動的に親のformをsubmitします。その際に、
fastpayTokenという名前でhiddenタグを生成し,valueにトークンの値が設定されます。
2ページ目
- 該当ソースコード post.php
- 1ページ目から送信されたトークンを使って決済処理を行います。
要点
まとめ
- FastPayは、全てをAPIで決済出来るわけでは無い
- クレジットカード番号の入力はFastPayの画面で行う。
- composerのクライアントライブラリが出ていてPHPの場合は実装が楽だった。
- 楽天ID決済と同様に、クレジットカード以外の決済手段がある。
- FastPayはTポイントの消費が出来るようになっている。











Comments