背景
スマートフォン向けWebサイトを構築する際にはAndroid, iPhone3GS, iPhone4, iPad, Android tabletなどの解像度やディスプレイの大きさが異なったデバイスにて最適に表示されなければなりません。
特に画像は「クオリティVS表示速度」のトレードオフになるのでトップビジュアルなどの大きな画像は綿密な動作確認が必要です。
概要
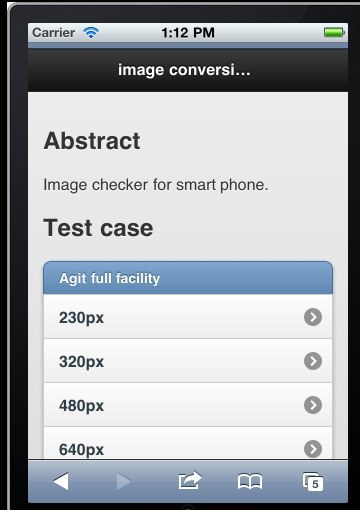
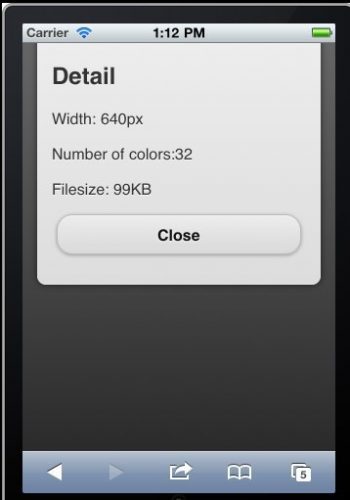
トップビジュアルのクオリティを様々な書き出しオプションにて出力した画像から比較検討するためのプログラム作りました。今のところ、GIF画像のみを想定しています。
ダウンロード
GitHub - matsubo/Image-checker-for-smart-phone: Convert one image to the several different convert option images for quality and size check of main visual.
Convert one image to the several different convert option images for quality and size check of main visual. - matsubo/Im...
デモ
301 Moved Permanently













Comments